Начнем с установки нескольких переменных среды. Очевидно, что нам необходимо знать URL нашего скрипта, и, поскольку мы работаем с календарем, нам нужна дата, от которой мы будем отталкиваться. Нам нужно проверить, указывает ли назначенная на наш URL переменная на конкретный год, месяц и день. Если нет, то мы начнем с сегодняшней даты.
Следующая задача будем немного сложнее, чем кажется, когда мы впишем ее в код. Мне нужно было изменить год, когда наступал следующий за декабрем месяц. Позже вы увидите, что то же самое нужно будет делать и на тот случай, если календарь будет просматриваться в обратную сторону.
Теперь давайте используем установленные выше значения месяца и года, чтобы выяснить, на какой день выпадет начало нового месяца. К счастью, mktime идеально подойдет для этой задачи. Если кто не знает, в mktime передаются следующие значения: Час, Минута, Секунда, Месяц, День и Год. Затем он выдает временную метку Unix для этого момента времени.
Как видите, мы потратили достаточно много времени на то, чтобы убедиться, что мы знаем наше положение во времени и можем влиять на то, что произойдет, когда значения дней, лет и месяцев будут уменьшаться или увеличиваться при просмотре календаря. Важно помнить, что при работе с датами всегда полезно устанавливать значения по умолчанию, прежде чем приступать к созданию кода. Нельзя точно знать, что вам понадобиться, но по ходу выполнения задачи вам почти наверняка нужно будет узнать текущий день, месяц и год. Мы снова используем функцию даты() в PHP и mktime(), чтобы точно манипулировать числами. Далее мы начинаем чертить календарь.
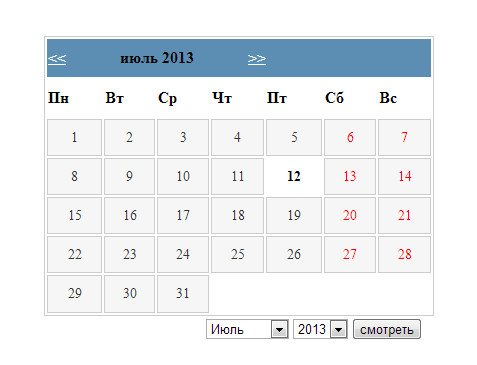
Выше мы сделали заголовок таблицы и ссылки навигации, чтобы переходить вперед и назад по месяцам и годам в календаре. Теперь мы печатаем дни, выделяя сегодняшнюю дату. Каждый день – это ссылка на тот день, на который мы можем перейти. Теперь будет просто создать систему событий, так как день, месяц и год, на которые вы кликаете, указывает на URL, благодаря чему вы можете просматривать установки и показывать события согласно этому.
Хотите - верьте, хотите – нет, но на этом все. Теперь можно кликать на каждый день календаря, переходить на месяцы и годы, нажимая на стрелки рядом с названием месяца в заголовке таблицы. Сегодняшняя дата отличается от всех остальных своим классом CSS, поэтому ее можно стилизовать по своему усмотрению, и у нас получился довольно гибкий календарь. В завершение хочу включить в наш проект небольшую форму, которая позволит вам переходить на любой месяц любого года на двадцать лет вперед. Также хочу предложить ссылку для перехода на текущий месяц. Код очень простой: